Flask를 CLI에서 실행해야 하는 이유와 환경 세팅하기
Flask를 CLI에서 실행해야 하는 이유
공부할 시간도 부족한데 매번 구글링해서 환경 설정을 하기 귀찮아서 Flask에 관해서 정리할 겸 작성하는 글입니다.
Flask를 왜 CLI에서 실행해야 할까?
두 가지의 실행 방법
CLI에서 flask run
스크립트에서 app.run()
- 개인적으로 느꼈던 의문 -
Python 코드 외부인 CLI에서 Flask를 실행하지 말고 그냥run()메서드 써서 Flask 인스턴스를 실행하면 안 되는건강?
나는 Flask를 CLI(명령어 환경)에서 Flask 인스턴스를 실행하고 원하는 방향으로 제어하려고 했기 때문에 환경 변수를 적절하게 설정해줘야 했다.
만약 아래 코드처럼 Python 스크립트 안의 app.run() 메서드를 통해서 Flask 인스턴스 실행한다면 외부에 환경 변수를 설정하지 않아도 된다. 하지만 실행시켜보면 "프로덕션용으로 사용하지 마세요!"라는 경고가 뜬다.
from flask import Flask
app = Flask(__name__)
@app.route('/')
def helloWorld():
return 'Hello, World!'
if __name__ == "__main__":
''' 위 Flask app instance를 실행해주세요! '''
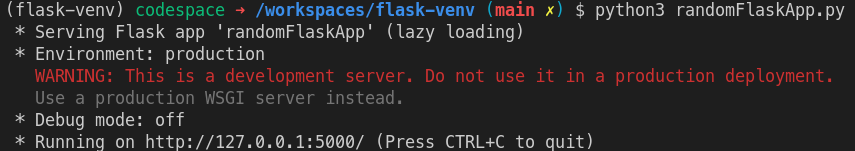
app.run()위 코드를 실행하면 아래와 같이 뜬다.

WARNING을 보면 알 수 있듯이 production 배포용으로는 사용하지 마라고 되어있다. 그래서 Flask 문서에서 찾아봤다. run() 메서드를 통해서 실행하면 보안과 성능 문제 때문에 프로덕션용으로 쓰지 말 것을 권하고 있다.
그리고 계속 읽어보니 개발용으로 사용하더라도 auto reloading 성능이 별로이므로 비추한다고 적혀있다.
참고한 문서: https://flask.palletsprojects.com/en/2.0.x/api/#flask.Flask.run
API — Flask Documentation (2.0.x)
rv (Union[Response, AnyStr, Dict[str, Any], Generator[AnyStr, None, None], Tuple[Union[Response, AnyStr, Dict[str, Any], Generator[AnyStr, None, None]], Union[Headers, Dict[str, Union[str, List[str], Tuple[str, ...]]], List[Tuple[str, Union[str, List[str],
flask.palletsprojects.com
그러므로 CLI 환경에서 Flask의 명령어 스크립트인 run을 쓰는 것이 더 좋은 연습이라고 생각했다. 그럼 이제 Flask를 CLI에서 실행하기 위한 환경 변수에 대한 설명을 시작하겠다.
환경 변수는 어떤 역할을 할까?
어떻게 보면 환경 변수는 Flask의 외부에 있다. Flask를 실행하는 Shell에 환경 변수를 export 해주는 것이다. 이것은 Flask뿐만이 아니라 다른 프로그램에게도 Flask 인스턴스가 어떤 context 상에서 실행되고 있는지 알려주는 역할을 한다.
Tip) 나처럼 가상 환경으로 사용하는 경우에는 activate 스크립트 제일 아래에 환경 변수를 모두 export 해주면 activate 할 때 자동으로 환경 변수가 설정이 되므로 편하다.
Flask 프로젝트 세팅을 위한 가상 환경을 만들어보자
1. 가상 환경을 만들자!
python -m venv flask-venv
2. 까먹지 말고 gitignore 추가!
Python .gitignore 링크: https://github.com/github/gitignore/blob/master/Python.gitignore
github/gitignore
A collection of useful .gitignore templates. Contribute to github/gitignore development by creating an account on GitHub.
github.com
3. 가상 환경 활성화!
source path/to/active

4. Flask 설치
pip install Flask

내가 자주 사용하는 환경 변수 정리
1. FLASK_APP
Flask에게 실행할 앱이 어떤 파이썬 파일인지 알려주기 위한 환경 변수이다. 만약에 이 값이 설정되어있지 않다면 이름이 app이나 wsgi로 된 파일을 찾아본다.
다음은 "Hello, World!"를 반환하는 간단한 예제 코드이다. 이 코드를 이용해서 실제로 실행해보자.
from flask import Flask
app = Flask(__name__)
@app.route('/')
def helloWorld():
return 'Hello, World!'Flask 애플리케이션을 구현한 파일명이 app.py라면 FLASK_APP의 기본값이 app이기 때문에 상관이 없다.
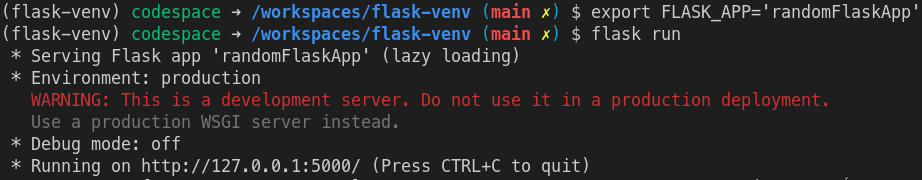
터미널에서 flask run으로 실행해보자.

만약에 파일명을 기본값인 app.py가 아닌 다른 이름으로 바꾸면 Flask가 못 찾기 때문에 아래 처럼 실행에 실패한다.

이런 경우 FLASK_APP을 실행시키길 원하는 파일명으로 설정해줘야 한다.

말고도 다양한 사용 방법이 있다.
- Working Directory를 설정하면서 application 파일명을 알려주는 방법
export FLASK_APP=WoringDirectory/randomFlaskApp- 어떤 Flask 인스턴스를 사용할지 명시해주는 방법
export FLASK_APP=randomFlaskApp:another_app등 여러 방법이 있다. 나머지는 아래의 Flask 공식 문서를 참고하자.
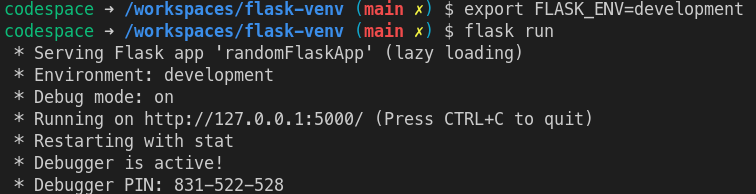
2. FLASK_ENV
개발용(development)인지 프로덕션(production)용인지 개발 환경을 알려주는 환경 변수이다. 만약에 이 값이 설정되어 있지 않다면 프로덕션용으로 실행시킨다.
개발용으로 설정해줘야지 Debugger나 Reloader를 활성화시켜주므로 개발할 때 꼭 FLASK_ENV를 development로 설정해주자.

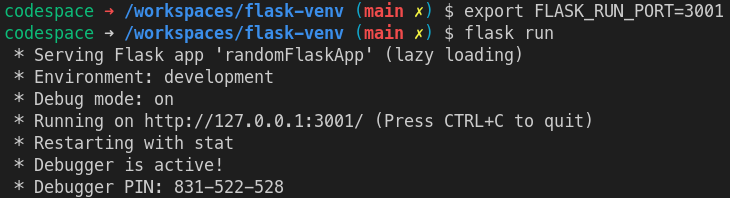
3. FLASK_RUN_PORT
서버를 실행할 포트를 지정해줄 수 있다.

Flask를 공부하면서 시도해볼 것
문서를 읽어보니 Click을 이용해서 Custom Command를 직접 만들 수 있다고 한다. 한번 개발하면서 사용해보고 나중에 Custom Command에 관한 글도 올려보겠다!
참고한 문서
- Flask Command Line Interface - https://flask.palletsprojects.com/en/2.0.x/cli/
댓글
이 글 공유하기
다른 글
-
CloudFront에 올린 Font(woff, woff2)가 CORS 때문에 차단되는 경우
CloudFront에 올린 Font(woff, woff2)가 CORS 때문에 차단되는 경우
2022.08.21 -
웹 문서를 만들기 전에 고민해볼 것들
웹 문서를 만들기 전에 고민해볼 것들
2022.04.17 -
Deno를 사용해보자!
Deno를 사용해보자!
2021.06.02 -
티스토리 사이드바에 GitHub Contribution Graph 넣는 방법
티스토리 사이드바에 GitHub Contribution Graph 넣는 방법
2020.06.06
